1회차 - 처음 ~ JS 코딩하기
in Frontend / Scripts on React

Task
- nodejs 설치.
- VS Code 설치. (에디터)
- npm install -g(전역변수) create-react-app
- npm vs npx : npm은 일반 설치방식 , npx는 최신버전 유지하면서 필요할때마다 다운로드 후 실행.
- 원하는 경로에 폴더(프로젝트경로) 생성 후, create-react-app .(경로) 하여, react app 프로젝트 install
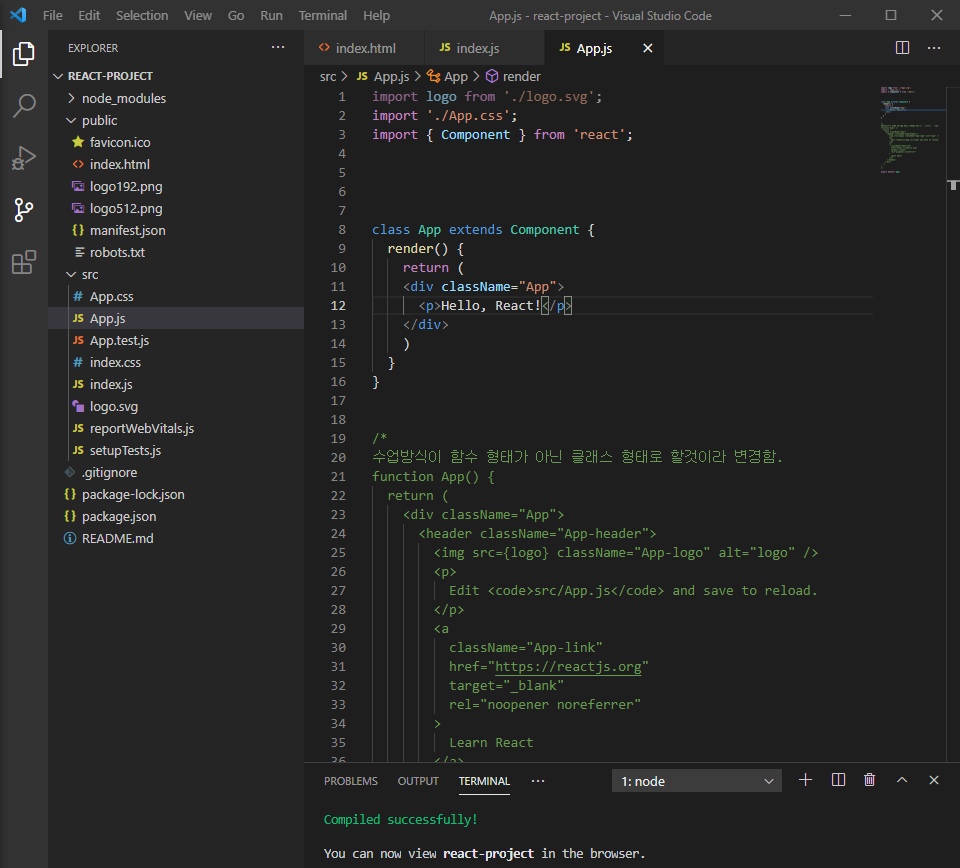
- create-react-app 에서 생성한 프로젝트 경로에서 VS CODE terminal 탭을 통해
npm start : 로컬 구동 (시작)
ctrl + c : 로컬 중지 (종료) - 프로젝트 폴더 구조 파악
public -> 퍼블릭 되는 콘텐츠 경로 ( WebContent 같은 느낌? )
src -> 컴포넌트, 리소스 등이 존재하는 경로
1회차 끝.
